
ICT-4540 Homework 2
Purpose
A secondary purpose is to show that modern browsers can make some sense of XML documents,
including applying proper styling.
What to Hand In
This will demonstrate the effectiveness of your namespaces
Heads up: There is a quite a bit of cut and paste for this exercise. Please leave yourself some
time for this activity.
Problems
-
Problem: Create an XML file by interspersing two XML files
-
Create a CombinedPresidents.xml file which is an XML document (has an XML declaration at the top) and paste the contents of the USPresidents.xml document in as the content.
Ensure that the presidents element is the root element
[You can view the results of this step in the browser, though it will be a boring set of words] -
After the XML declaration, add the two xml-stylesheet instructions that tie in the CSS documents.
Remember that the xml-stylesheet instruction needs a type attribute with the value text/css, and an href with the value president.css for one stylesheet, and birthday.css for the other.
There is a president.css with the starter files, and if you have created the birthday.css file, these will style the document. -
Next, we will place the namespace declarations in the root element (please use these as provided). Let the president namespace represent uri http://www.du.edu/~mschwart/xml/president. Let the birthday namespace represent uri http://www.du.edu/~mschwart/xml/birthday
[You can view CombinedPresidents.xml in the browser, also, if you like. After inclusion, what happens with your display?] -
Since we have provided the president namespace, all the tags in CombinedPresidents.xml, for the part that was from the USPresidents.xml file, must be part of the namespace president.
[What does this do to your display?] -
Next, update the president.css stylesheet to reflect the new namespace. Add the namespace declaration to the CSS file, and update all the tags to be in the namespace.
Be sure to copy and modify the CSS for both non-Microsoft and Microsoft browsers by use of the alternate notations
[You can view the results of this step in the browser] -
For each President, insert the information about that President's birthday, copied from the PresidentBirthdays.xml document into an element called date in the namespace birthday. Paste it below the name element (in the president namespace) -
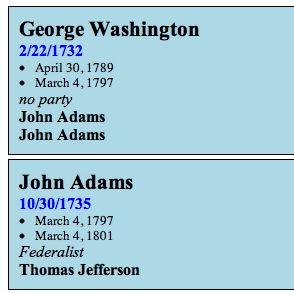
Create a birthday.css CSS stylesheet (you linked it in step 2) and have it display the birthday in a block, and in the same font as the name, but 4 points smaller, and in blue -
Check your result by viewing in your browsers, and ensure compatibility with at least 2 browsers.
-
Notes
-
You will find USPresidents.xml, PresidentBirthdays.xml, and presidents.css in the HWstarters ZIP file -
The key to accomplishing this and the other exercises is working carefully, one step at at time, and taking some time to check your work after each step. There are 45 US Presidents to update. -
Please ask questions if something is unclear -
Please notice that capturing display screenshots (or error, if that's the best you can do) is significantly valued. Don't omit this! -
This combined file may be useful later on in the course. Keep it handy!
Evaluation
| Criteria | Weight |
|---|---|
| CombinedPresidents.xml XML file with namespaces incorporated | 25% |
| Updated CombinedPresidents.xml file including birthday information from the PresidentBirthdays.xml file with namespaces incorporated | 25% |
| Updated presidents.css file with namespaces incorporated | 20% |
| Created birthday.css file with namespaces incorporated | 15% |
| Evidence of proper display in two (or more) browsers | 15% |