
ICT-4570 Homework 2
Purpose
What to Hand In
Canvas submission instructions:
Please combine multiple files into a single "zip" archive, and save it in a location
that you will remember.
When you are ready to submit the assignment solution, open the assignment in Canvas,
and click on the Submit for Evaluation button at the top,
attach the file, and click Submit for Evaluation at the bottom.
Problems
- Using the pop-up prompt
-
Prompt the user for a width for a rectangle -
Prompt the user for a height for a rectangle -
Alert the user to the resulting area and perimeter of the resulting rectangle.
-
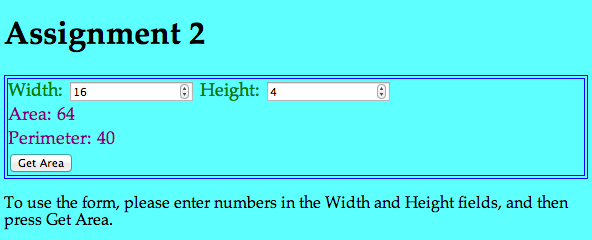
- Using a form
-
Start with the form noted below -
Complete the simple function getarea, outlined below, to compute the area and perimeter of the rectangle -
Display the result to the user by inserting the result in the element with the areaid.
-
Notes
-
The promptfunction (orpromptif you prefer) takes one parameter, which is the message to prompt the user with. It has a second, optional, parameter which is the default text to fill in.
The function returns the string the user entered, if the user clickedOK.
If the user clicksCancel, null is returned. -
The result of promptshould be captured in avarfor later use. -
A simple form which contains the required elements for part 2 follows: <form id="areaform"> <label for="wid">Width:</label> <input id="wid"> <label for="hgt">Height:</label> <input id="hgt"> <br/> <label for="area1">Area:</label> <output id="area"></output> <br/> <label for="perimeter1">Perimeter:</label> <output id="perim"></output> <br/> <button onclick="getarea()" type="button">Get Area</button> </form> -
In part 2, the value of a form field with the id myidcan be retrieved in a JavaScript function viadocument.getElementById('myid').value -
Skeleton of the JavaScript function. Fill in the right-hand side of the equals (=): function getarea() { var wid = var hgt = var area = var perim = document.getElementById('area').innerHTML = document.getElementById('perim').innerHTML = } -
In part 2, what is the effect of using type="number"in the input fields?
Evaluation
| Criteria | Weight |
|---|---|
| Pop-up prompt order and logic on HTML, CSS, and JavaScript | 25 |
| Pop-up prompt screen shots with values filled in with 10 and 10 | 10 |
| Pop-up prompt screen shots with values filled in with abc and def | 5 |
| Form order and logic in HTML, CSS and JavaScript | 45 |
| Form screen shots with values filled in with 12.5 and 15 | 10 |
| Form screen shots with values filled in with 3,abc and 4def | 5 |