
ICT-4570 Homework 4
Purpose
You will use HTML5, CSS, and JavaScript together to accomplish the goal.
What to Hand In
Canvas submission instructions:
Please combine multiple files into a single "zip" archive, and save it in a location
that you will remember.
When you are ready to submit the assignment solution, open the assignment in Canvas,
and click on the Submit for Evaluation button at the top,
attach the file, and click Submit for Evaluation at the bottom.
Problems
- Create a browser application which lays out and accepts input numbers for attendance,
assignments,
and evaluations (quizzes and exams).
Since the syllabus sometimes changes, we'll fix the activities as:
o 10 sessions for attendance
o 5 evaluations of 100 points each, and one evaluation of 200 points
o 5 assignments of 100 points each
o Total score is computed as 10% attendance, 35% evaluations, and 55% assignments.
-
Create the HTML form needed -
Create the CSS to style the form -
For each category of score, create a function that returns the contents as an array. Names like attendanceArray,assignmentArray,evaluationArraymight be appropriate. -
Create a function that can take (any) array of numbers and return the average. The method should consider only "filled in" elements from the left (see Notes). -
Create a function that can get compute the weighted average of the 3 section averages and return the course average. -
Create a function that can convert a number score to a letter grade string, returning the string -
Create the 4 functions needed which will place the computed values in the correct, selected elements on the form -
Attach the "onclick" event for the form button to gather the form data and display it on the form within JavaScript. -
Create a JavaScript object which encapsulates an array for each category of scoring criteria.
See the Notes for an example of using afieldsetto perform this. -
Stretch goal: You may wish to attach events to the "Average" labels so that when clicked, the average of that portion will be computed and displayed. -
Stretch goal: You may wish to create a function that can take 3 arrays and populate the form.
-
Notes
-
This assignment does not consider persistence. That is left for a later assignment. -
As with other assignments, your HTML must be clean. That is, idandclassattributes are used to cue selectors in the CSS. No<b>,<font>or similar tags are permitted.
Required attributes are, of course, permitted. CSS is used to style the tags. -
As with other assignments, your CSS is external, in the assignment4.cssfile. -
As with other assignments, the JavaScript is external, in a file with a .jsextension -
Your solution to the exercise should minimize the number of global objects it creates. Consider using JSLint or JSHint to check and help you improve your code. -
In scoring, all of the JavaScript functionality will be included in either the object or the indicated function. -
Errors are to be considered in your implementation. Examples include - Unrecognized number format
- Numbers not in range
- Numbers missing (empty) in the middle of a series
-
Here is one way of creating a fieldset to represent a list of fields in a useful way: <fieldset id="assignments"> <legend>Assignments (60%)</legend> <label class="summary">Assignment Number</label> <span><label for="a1">1</label><input type="number" min="0" max="100" step="1" id="a1"/> </span> <span><label for="a2">2</label><input type="number" min="0" max="100" step="1" id="a2"/> </span> <span><label for="a3">3</label><input type="number" min="0" max="100" step="1" id="a3"/> </span> <span><label for="a4">4</label><input type="number" min="0" max="100" step="1" id="a4"/> </span> <span><label for="a5">5</label><input type="number" min="0" max="100" step="1" id="a5"/></span> <span><label for="a6">6</label><input type="number" min="0" max="100" step="1" id="a6"/> </span> <span><label for="a7">7</label><input type="number" min="0" max="100" step="1" id="a7"/> </span> <span class="summary"><label>Average: <output id="asumm"> </output></label></span> </fieldset>
spanis to allow you to create a CSS rule to keep the label and item together, such asspan { display: block; } -
Note: Here is one sample function that creates an array of the assignments var assignmentArray = function () { var i; var id; var result = new Array(); for ( i=1 ; i<=7; i++) { id="a"+i; result[i-1] = window.document.getElementById(id).value ; } return result ; } ; -
We'll treat skipped values as if they are scores of zero...but values on the right, that have not been filled in, should be treated as just not scored yet. In order to accomplish this, we'll need a method like arrayAverageto capture these evaluation rules. It will work when passed any of these scoring arrays:var arrayAverage = function(arr) { var result, sum = 0, count = nonEmptyLength(arr); // Use the index version of the array so that "skipped" values are treated as zero for (var val =0; val<count; val+=1 ) { if ( arr[val] !== undefined && arr[val] !== "" ) { result = parseInt(arr[val]) ; if ( ! isNaN(result) && result >= 0.0 ) { sum += parseInt(arr[val],10); } } } return sum / count ; };nonEmptyLength, which returns the length of the array with values in it, by counting from the back of the array, moving forward until it finds an element.
Of course, this entire portion can be approached 2 or 3 different ways. Do not feel obligated to use this method.var nonEmptyLength = function(arr) { var i, elt; if ( arr != null && arr instanceof Array ) { for ( var i=arr.length; i>0; i-=1) { elt = arr[i-1]; if ( elt !== undefined && elt !== "" && ! isNaN(elt) ) { break; } } } else { i=0; } return i; }; -
Note that there are expectations of how far you will get in this exercise by the end of the first week. We will spend considerable time at that next class working through any parts that are challenging to you. Please prepare and have your questions ready!
Evaluation
| Criteria | Weight |
|---|---|
| Clean HTML file with the requested form with appropriate fields | 15 |
| CSS file with any needed styling for the form | 10 |
| JavaScript functions which compute and return the user-provided arrays | 15 |
| JavaScript function or functions which compute the average based on available items. | 20 |
| JavaScript placement of results onto the form after a click. | 20 |
| Attaching the Evaluate button to onclick event within JavaScript | 5 |
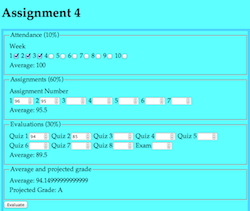
| Screenshot of the form and result. | 15 |
| Stretch goal #1 | +5 |
| Stretch goal #2 | +5 |